how to draw zipper in 3d
Read Time: 17 mins Languages:



In the post-obit tutorial you volition learn how to create a unproblematic zipper analogy in Adobe Illustrator. Nosotros'll be creating the starting shapes using the Rectangle Tool, the Pathfinder panel and some basic shape building techniques. Adjacent, nosotros'll become on to adding the details using the Transform and the Drop Shadow furnishings along with some basic blending techniques. For the final touches we'll apply some Warp effects, the Appearance console and a elementary built-in pattern.
Pace i
Hit Command + N to create a new certificate. Enter 600 in the width box and 800 in the height box so click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked earlier your click OK.
Enable the Grid (View > Bear witness Grid) and the Snap to Grid (View > Snap to Filigree). You'll need a grid every 1px. Only go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You can also open up the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do non forget to set the unit of measurement of measurement to pixels from Edit > Preferences > Unit > Full general. All these options volition significantly increase your work speed.



Pace 2
Using the Rectangle Tool (M), set the fill up color at R=237 K=203 B=72 and create a 7 by 12px shape. Continue with the Rectangle Tool (M), create a 4px square and place information technology as shown in the second image. Finally, create a 4 by 8px shape and place it equally shown in the tertiary paradigm. Select all three shapes, open the Pathfinder panel and click on the Unite push.



Step 3
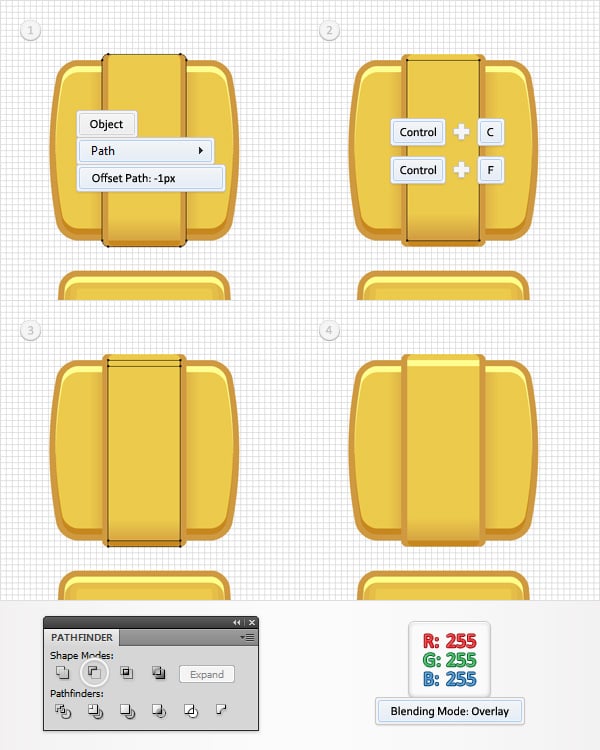
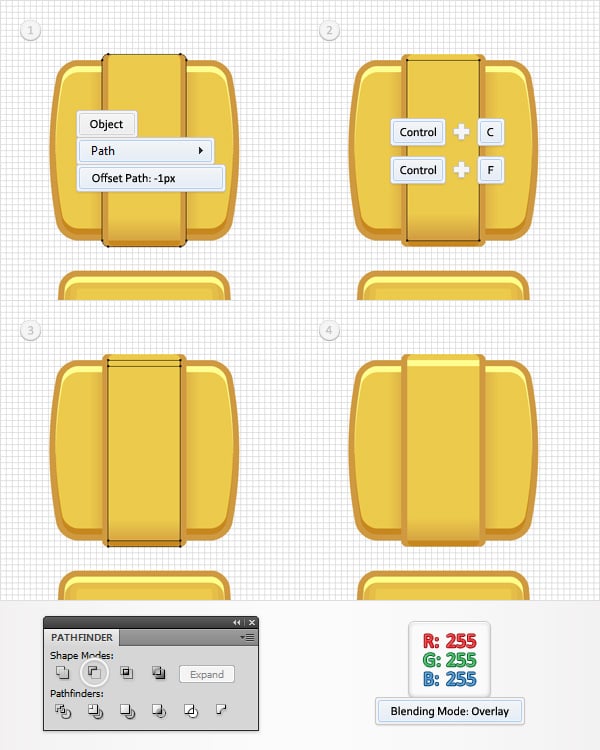
Select the shape made in the previous step and go to Object > Path > Offset Path. Enter a -1px Beginning and click OK. Select the resulting shape and brand a copy in front (Control + C > Command + F). Select this re-create and move it 1px upward using the up pointer from your keyboard. Reselect both shapes fabricated in this step and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes, turn it into a Compound Path (Object > Compound Path > Make) and fill it with R=200 K=136 B=26.



Step 4
Select the shape made in the second step and get to Object > Path > Get-go Path. Enter a -1px Offset and click OK. Select the resulting shape and brand a copy in front (Control + C > Control + F). Select this copy and movement it 1px down using the down arrow from your keyboard. Reselect both shapes fabricated in this step and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes, plough it into a Chemical compound Path (Object > Compound Path > Brand), fill information technology with white and modify the Blending Mode to Overlay.



Footstep 5
Select the shape made in the second step and focus on the Appearance console. Add together a 1pt stroke, align it to inside and set the colour at R=208 One thousand=154 B=62. Reselect this xanthous shape along with the 2 compound paths made in the last 2 steps and Group them (Control + M). Select this new grouping and become to Object > Transform > Reflect. Check the Vertical push and click on the Copy button. This will create a horizontally flipped group copy. Select information technology and place information technology equally shown in the 4th image.



Step half dozen
Select both groups made in the previous step and go to Result > Distort & Transform > Transform. Enter the backdrop shown in the following image and click OK.



Pace 7
Reselect the ii groups edited in the previous pace and Group them (Command + G). Select this new group and go to Effect > Stylize > Drop Shadow. Enter the backdrop shown in the top window, click OK and go again to Issue > Stylize > Driblet Shadow. Enter the properties shown in the bottom window and click OK.



Pace eight
Focus on the bottom side of the group made in the previous step. Using the Rectangle Tool (One thousand), create a 24 by 10px shape, fill up it with R=208 G=154 B=62 and place information technology as shown in the post-obit image. Make sure that this yellow rectangle is selected and go to Effect > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Effect > Warp > Arc Upper. Enter the properties shown below, click OK and go to Object > Aggrandize Advent.



Step ix
Select the shape made in the previous step and become to Object > Path > Starting time Path. Enter a -1px Showtime and click OK. Select the resulting shape and make a re-create in front (Control + C > Control + F). Select this copy and motion it 1px up using the up arrow from your keyboard. Reselect both shapes made in this pace and click on the Minus Front push from the Pathfinder panel. Fill the resulting shape with R=200 Thou=136 B=26.



Stride 10
Select the shape made in the eighth step and go to Object > Path > Offset Path. Enter a -1px Commencement and click OK. Select the resulting shape and make a copy in front end (Control + C > Control + F). Select this copy and motility it 1px down using the down arrow from your keyboard. Reselect both shapes fabricated in this step and click on the Minus Front button from the Pathfinder panel. Make full the resulting shape with white and change the Blending Mode to Overlay.



Footstep 11
Reselect the shape fabricated in the eighth stride and focus on the Appearance panel. Add a 1pt stroke, align it to within and gear up the color at R=208 G=154 B=62.



Step 12
Reselect all the shapes made in the last 4 steps and Group them (Control + G). Select this new grouping and go to Outcome > Stylize > Drop Shadow. Enter the backdrop shown in the left window, click OK and go again to Consequence > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.



Step 13
Focus on the Layers panel and open the group made in the seventh stride. Select the bottom subgroup and brand a copy in front end (Control + C > Control + F). Select this new group and drag information technology outside of the main group, in the top of the Layers panel. Make sure that your new group is still selected, identify it as shown in the outset image then focus on the Appearance console. Beginning, open the existing Transform Effect and edit it every bit shown in the following image so add the Drop Shadow event shown below.



Step 14
Select the grouping made in the previous step and get to Object > Transform > Reflect. Cheque the Vertical button and click on the Copy push button. Select this newly created group, drag it to the correct and place information technology as shown in the tertiary paradigm. Brand sure that this new group is still selected and focus on the Advent panel. Open the existing Drop Shadow effect and edit it as shown in the post-obit image.



Stride 15
Focus on the top side of the group made in the previous step. Pick the Rectangle Tool (One thousand) and create a 14 by 7px shape. Fill it with R=237 G=203 B=72, identify it as shown in the first epitome and go to Effect > Stylize > Rounded Corners. Enter a 2px radius, click OK and go Object > Expand Appearance.



Pace sixteen
Select the shape made in the previous step and get to Object > Path > First Path. Enter a -1px Offset and click OK. Select the resulting shape and brand a copy in front (Control + C > Control + F). Select this re-create and movement it 1px upwards using the up pointer from your keyboard. Reselect both shapes made in this step and click on the Minus Front push button from the Pathfinder panel. Make full the resulting shape with R=200 G=136 B=26.



Step 17
Select the shape made in the fifteenth step and get to Object > Path > Starting time Path. Enter a -1px Offset and click OK. Select the resulting shape and brand a copy in forepart (Command + C > Control + F). Select this re-create and move it 1px down using the downward arrow from your keyboard. Reselect both shapes made in this step and click on the Minus Front push from the Pathfinder panel. Fill up the resulting shape with white and change the Blending Manner to Overlay.



Footstep eighteen
Reselect the shape made in the fifteenth stride and focus on the Advent console. Add a 1pt stroke, marshal it to inside and set the color at R=208 G=154 B=62. Select this rounded rectangle along with the ii shapes made in the last 2 steps and Group them (Control + K). Select this new group and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the second epitome and click OK. Brand a copy of this group (Command + C > Control + F), elevate it to the left and identify it as shown in the third paradigm.



Step 19
Select all the shapes created then far and indistinguishable them (Control + C > Control + F). Select all these copies and drag them a few pixels to the right as shown in the first epitome. Focus on this new zipper, select the two group pointed in the kickoff image and simply delete them. In the cease your second zipped should look like in the second image.



Step twenty
Focus on that second attachment made in the previous step. Select the two groups highlighted in the get-go epitome and get to Object > Expand Advent. Group the resulting shapes and go to Effect > Warp > Arc. Enter the properties shown in the post-obit image, click OK and get to Object > Aggrandize Appearance.



Step 21
Select the group of shapes made in the previous stride and get to Object > Transform > Rotate. Enter an xviii degrees angle and click OK. Identify this group equally shown in the second image.



Step 22
Select the grouping edited in the previous step and go to Object > Transform > Reverberate. Check the Vertical push button and click on the Re-create button. Select the newly created group and place it equally shown in the third epitome.



Step 23
Using the Rectangle Tool (Thou), create an xviii by 170px shape, make full it with R=80 G=80 B=eighty and place information technology as shown in the starting time image. Keep with the Rectangle Tool (Grand), create an 18 by 185px shape, fill it with R=eighty M=eighty B=80 and place it as shown in the offset image. Select both rectangles and transport them to dorsum (Shift + Control + [ ).



Step 24
Select the left rectangle made in the previous step and become to Consequence > Stylize > Rounded Corners. Enter a 3px radius, click OK and go to Issue > Stylize > Driblet Shadow. Enter the data shown below, click OK and focus on the Appearance console. Select the make full and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following prototype and click OK.



Step 25
Select the other grayness rectangle and go to Effect > Stylize > Rounded Corners. Enter a 15px radius, click OK and go to Effect > Warp > Arc. Enter the backdrop shown in the following image, click OK and go to Effect > Warp > Beat out Upper. Enter the properties shown below, click OK and become to Effect > Stylize > Driblet Shadow. Enter the data shown in the following image, click OK and focus on the Advent panel. Select the fill up and go to Result > Stylize > Inner Glow. Enter the properties shown in the post-obit paradigm and click OK.



Stride 26
Using the Rectangle Tool (1000), create a 28 by 70px shape, fill it with the linear gradient shown beneath and get to Outcome > Stylize > Rounded Corners. Enter a 3px radius, click OK and go to Upshot > Warp > Bulge. Enter the data shown in the following image, click OK and go to Object > Expand Appearance.



Stride 27
Select the shape made in the previous step and get to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and brand a re-create in front (Command + C > Control + F). Select this re-create and move it 1px down using the down arrow from your keyboard. Reselect both shapes made in this step and click on the Minus Front button from the Pathfinder panel. Fill up the resulting shape with white and alter the Blending Mode to Overlay.



Footstep 28
Select the shape made in the xx-sixth step and get to Object > Path > Outset Path. Enter a -1px Outset and click OK. Select the resulting shape and make a copy in front (Control + C > Command + F). Select this re-create and move it 1px up using the upward pointer from your keyboard. Reselect both shapes made in this step and click on the Minus Front end push button from the Pathfinder panel. Make full the resulting shape with R=200 G=136 B=26.



Step 29
Select the shape made in the twenty-sixth pace, focus on the Appearance panel and add a 3pt stroke. Select information technology, set the color at R=208 G=154 B=62, align information technology to within and lower the Opacity to 25%. Go along focusing on the Appearance panel and add a 2nd stroke for this shape using the Add New Stroke button (pointed by the niggling, blue arrow). Select this new stroke, make information technology 2pt wide, set up the color at R=208 G=154 B=62, align it to within and lower the Opacity to 25%. Add a tertiary stroke for your shape, make it 1pt broad, align it to within and set the color at R=208 G=154 B=62.



Footstep xxx
Focus on the meridian side of the shape edited in the previous step. Using the Rectangle Tool (M), create a 28 past 30px shape, fill information technology with the linear gradient shown below, place it as shown in the following image and get to Effect > Stylize > Rounded Corners. Enter a 3px radius, click OK and go to Effect > Warp > Burl. Enter the properties shown in the following prototype, click OK and go to Object > Expand Appearance.



Step 31
Select the shape fabricated in the previous footstep and get to Object > Path > First Path. Enter a -1px Get-go and click OK. Select the resulting shape and make a re-create in front end (Control + C > Command + F). Select this copy and motility it 1px downwards using the down arrow from your keyboard. Reselect both shapes made in this step and click on the Minus Front button from the Pathfinder console. Make full the resulting shape with white and alter the Blending Mode to Overlay.



Pace 32
Select the shape made in the thirtieth step and go to Object > Path > Offset Path. Enter a -1px Commencement and click OK. Select the resulting shape and make a copy in front end (Control + C > Control + F). Select this copy and motion information technology 1px upwards using the upwardly pointer from your keyboard. Reselect both shapes fabricated in this step and click on the Minus Forepart button from the Pathfinder panel. Fill up the resulting shape with R=200 G=136 B=26. Reselect the shape made in the thirtieth step and focus on the Advent panel. Add together a 1pt stroke, align it to inside and set the color at R=208 G=154 B=62.



Step 33
Choice the Rectangle Tool (G) and create a 14 by 32px shape. Fill it with the linear gradient shown below, place it as shown in the post-obit prototype and go to Upshot > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Object > Expand Advent.



Step 34
Select the shape fabricated in the previous step and make two copies in front (Command + C > Control + F > Control + F). Select the top copy and move information technology 1px to the left. Reselect both copies and click on the Minus Forepart push button from the Pathfinder panel. Fill the resulting shape with R=208 Grand=154 B=62.



Step 35
Select the shape fabricated in the thirty-3rd step and make two copies in front end (Control + C > Control + F > Control + F). Select the top copy and move it 1px to the right. Reselect both copies and click on the Minus Forepart button from the Pathfinder panel. Fill the resulting shape with R=208 Thousand=154 B=62.



Step 36
Select the shape made in the 30-3rd step and brand ii copies in front (Command + C > Command + F > Control + F). Select the top re-create and motion it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Make full the resulting shape with R=200 G=136 B=26.



Step 37
Select the shape made in the thirty-tertiary step and and get to Object > Path > Offset Path. Enter a -1px First and click OK. Select the resulting shape and brand a copy in front (Control + C > Control + F). Select this re-create and motion it 1px down. Reselect both shapes made in this step and click on the Minus Forepart button from the Pathfinder console. Fill up the resulting shape with white and change the Blending Manner to Overlay.



Step 38
Using the Rectangle Tool (M), create a 20 by 11px shape and place it every bit shown in the first image. Fill information technology with none, simply add a 3pt stroke. Pick a random color for the stroke so get to Effect > Stylize > Rounded Corners. Enter a 3px radius, click OK and go to Object > Path > Outline Stroke. Select the resulting shape, ship it to back and focus on the Appearance panel. Fill up it with the linear slope shown below then add a 1pt stroke and set its color at R=208 G=154 B=62.



Footstep 39
Using the Rectangle Tool (K), create a twenty by 1px shape, fill up information technology with R=208 Thousand=154 B=62 and place it equally shown in the first paradigm. Make certain that this thin rectangle is selected and get to Result > Stylize > Rounded Corners. Enter a 0.5px radius, click OK and go to Effect > Stylize > Drop Shadow. Enter the properties shown below, click OK and go to Effect > Misconstrue & Transform > Transform. Enter the information shown in the post-obit image and click OK.



Step 40
Select all the shapes made in the final 14 steps and Group them (Control + G). Select this new group and add together the three Drib Shadow effects shown in the post-obit epitome (kickoff with the left one).



Pace 41
Select the group made in the previous step and make a copy in front (Control + C > Control + F). Place these two groups as shown in the following paradigm.



Step 42
Finally, let'southward add together a nice groundwork. Using the Rectangle Tool (M), create a shape the size of your artboard and fill information technology with R=225 Yard=225 B=215. Brand sure that this rectangle stays selected and focus on the Advent panel. Add together a second fill for this shape using the Add together New Fill up button (pointed by the little, blue arrow). Select this new fill up and use the radial gradient shown in the following image. The xanthous zero from the gradient image stands for Opacity percentage.
Render to the Appearance console and add a third fill for your background shape. Select it, make it black, alter the Blending Way to Multiply, lower its Opacity to iii% and go to Effect > Artistic > Film Grain. Enter the properties shown below, click OK, return to the Advent panel and add a fourth make full. You lot volition demand a congenital-in pattern for this terminal make full.
Go to the Swatches console, open the fly-out menu and go to Open Swatch Library > Patterns > Basic Graphics > Bones Graphics_Textures. A new window with a ready of congenital-in patterns should open. Make sure that the fourth fill up is nevertheless selected, add together the "Diamond" pattern, lower its Opacity to x%, modify the Blending Mode to Multiply and go to Consequence > Artistic > Moving-picture show Grain. Enter the properties shown below, click OK and you're done.



Conclusion
Now your work is washed. Here is how it should look. I hope yous've enjoyed this tutorial and can apply these techniques in your hereafter projects.



Source: https://design.tutsplus.com/tutorials/how-to-create-an-open-and-closed-zipper-in-adobe-illustrator--vector-6895

0 Response to "how to draw zipper in 3d"
Post a Comment